
Pretty Instant
Website
Designing and developing a new site to showcase a full range of services
Process
I proposed the website redesign to Pretty Instant's CEO and CTO and worked closely with them throughout for feedback and final approval. Together we created a list of necessary pages and then I got to work designing.
With an existing site to work from, I determined which pages and section layouts were worth keeping. I then created new iterations of these by mixing Pretty Instant's existing brand colors and typography with new design elements, such as lines and patterned backgrounds. We decided which ones were our favorites and put them together to create the home page.
Because we were using the same sections across pages, I was able to begin coding once the home page was finalized. The site was coded with a combination of Ruby on Rails, HAML, and the Bourbon/Neat library of sass mixins. By using components and variables whenever possible, the new site would be lightweight and efficient to update.
Page formats
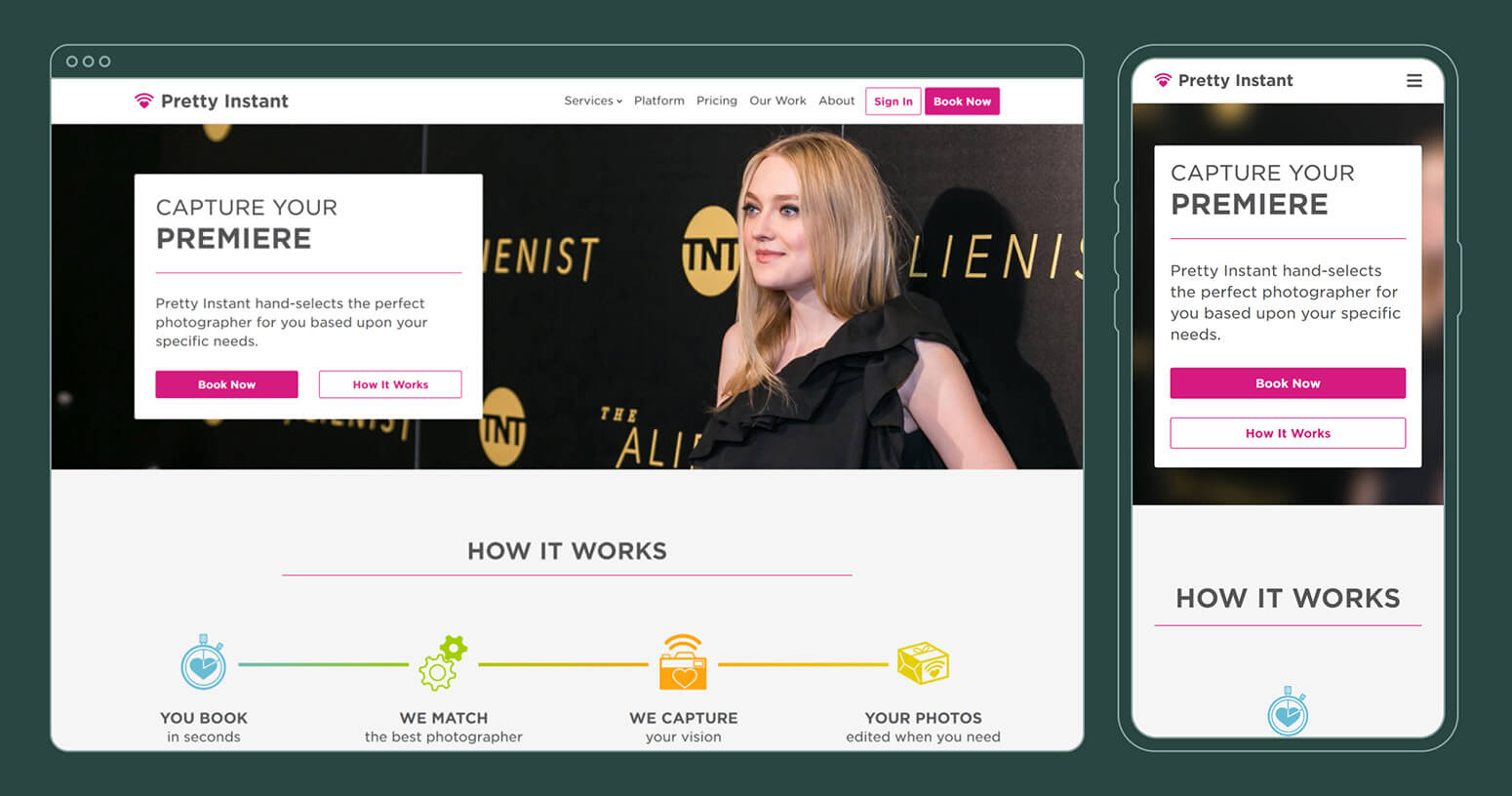
As a result of using components and variables, every page is based off one main format, designed to feature a photograph as the first thing your eye sees. This main format is utilized as is across the home and standard service pages.
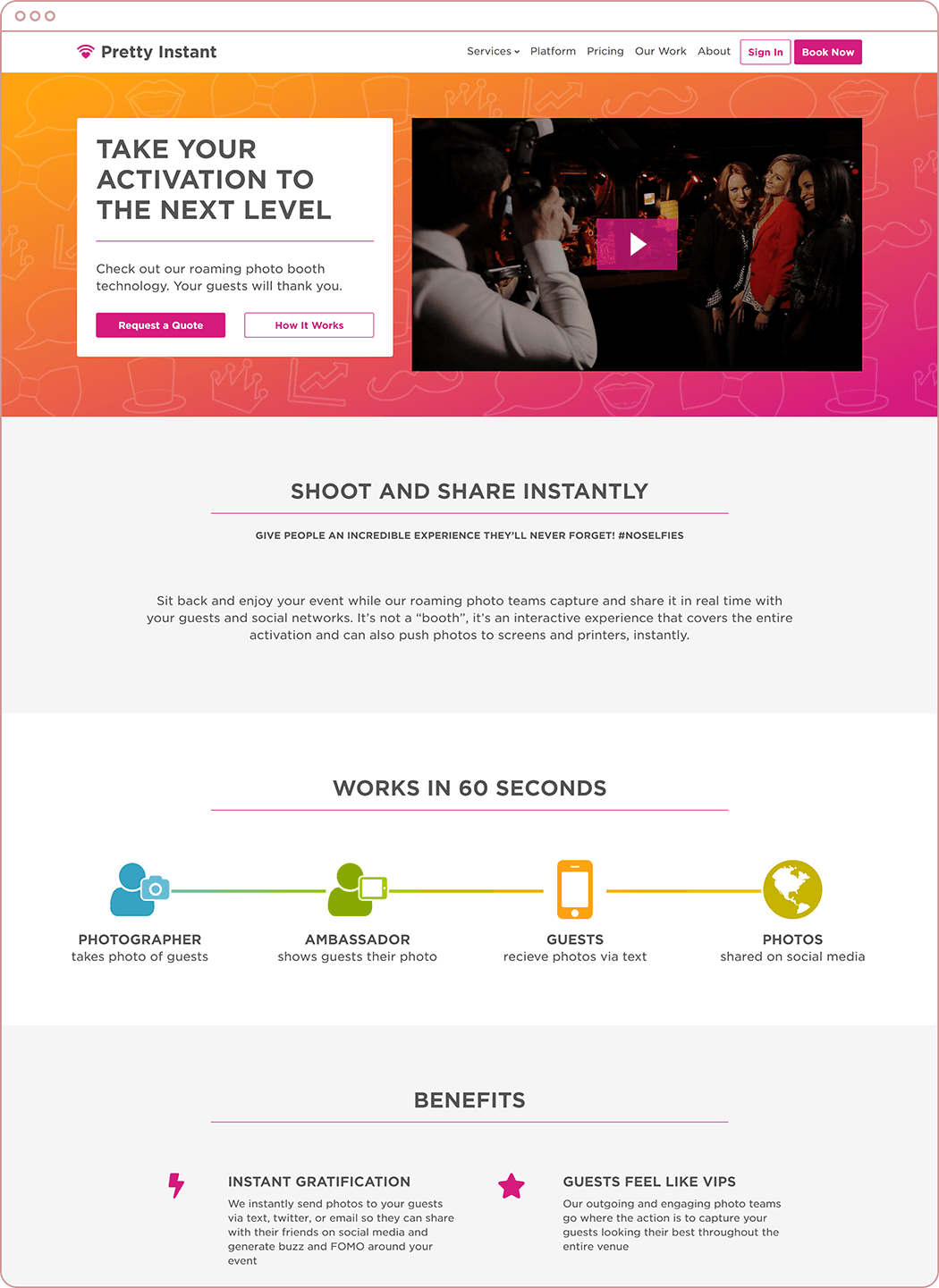
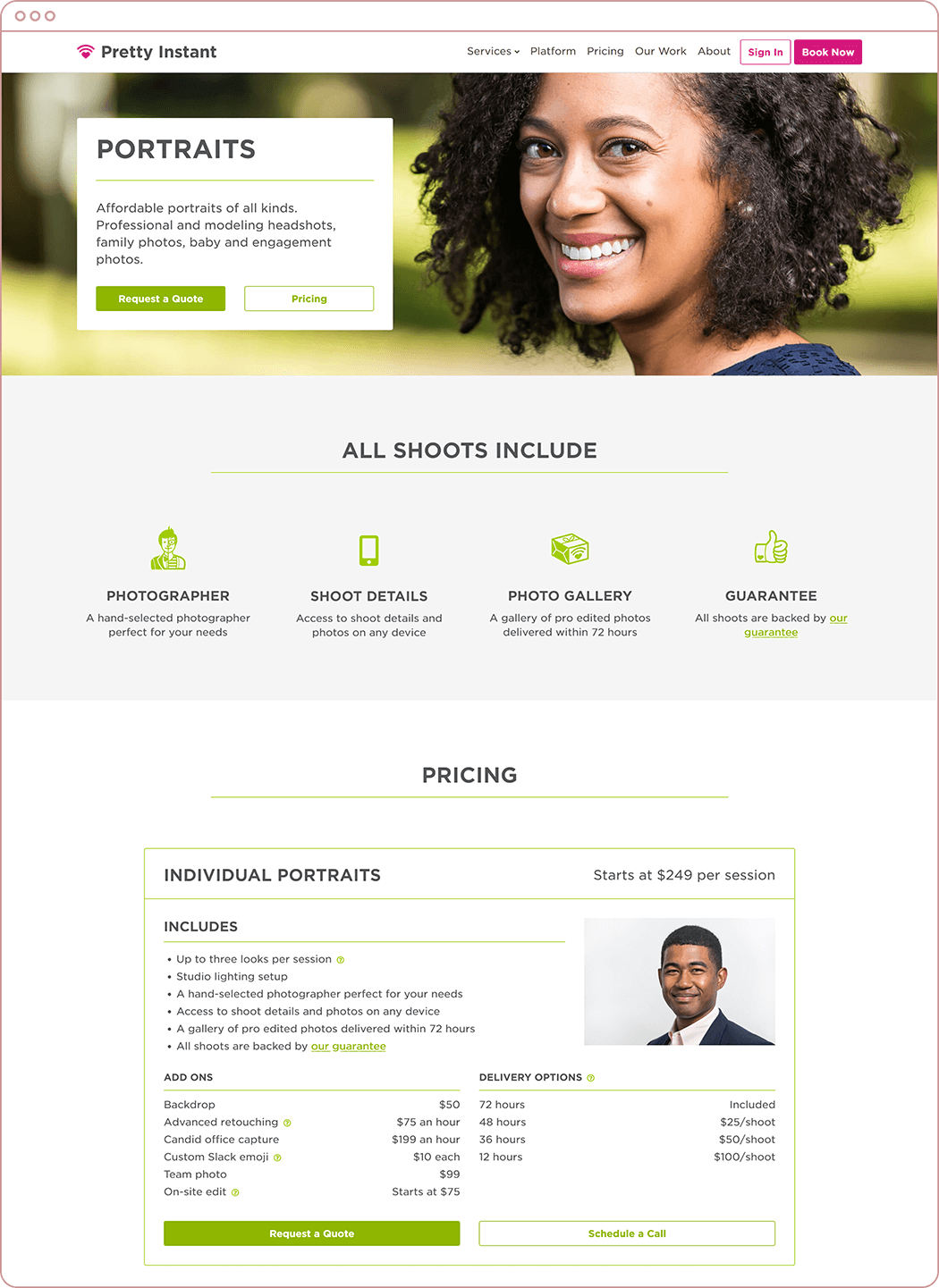
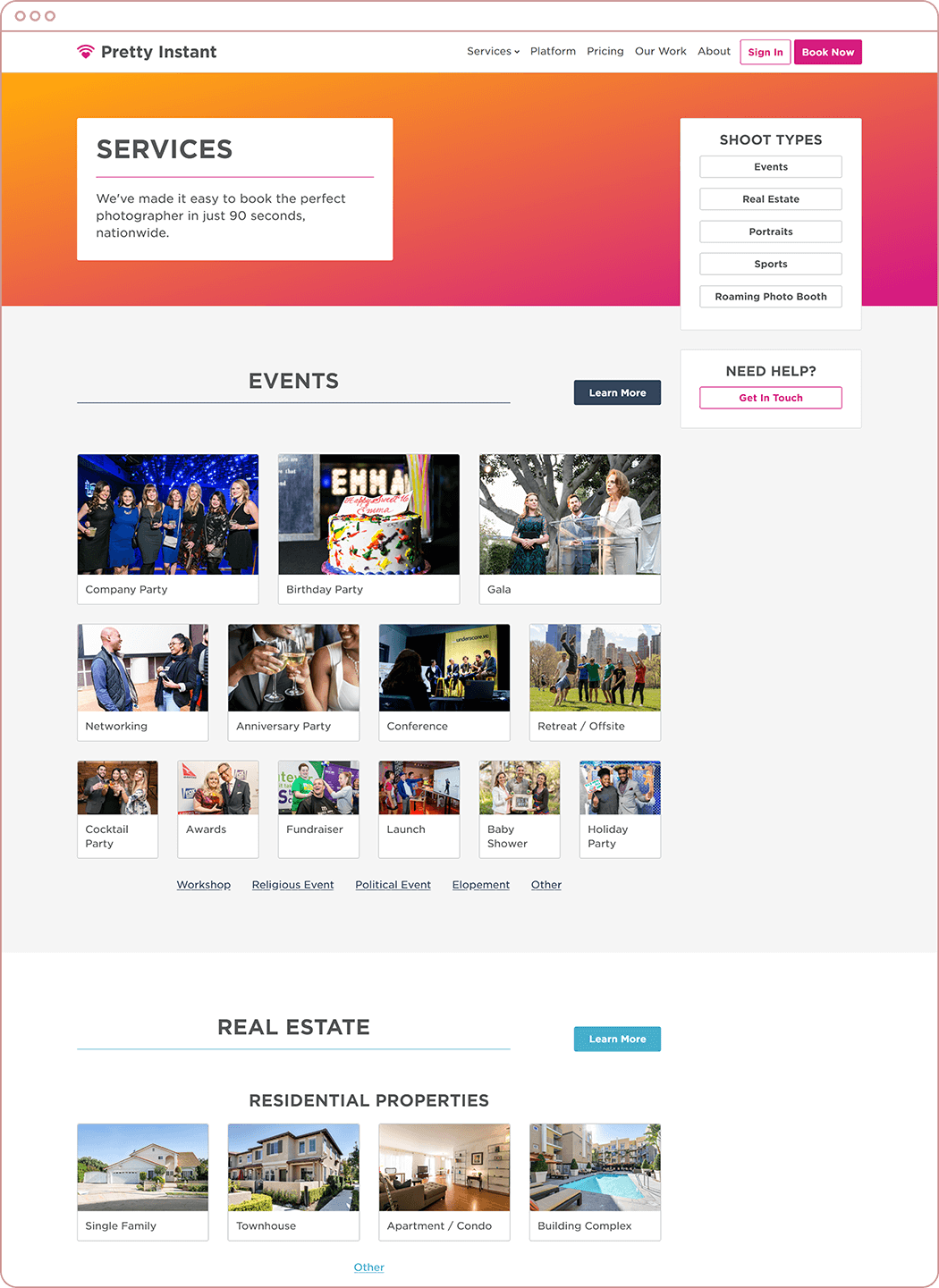
The photo is replaced with a gradient or pattern background on pages that require additional functionality. This creates space for things such as explainer videos, a sidebar for easy navigation on pages with a lot of information, or simply a larger header box for pages with more copy up top.



An example of the main format and video and sidebar variations
Custom SVG and CSS animation
Home page
Features a slideshow header to highlight specific shoot types, an animated process bar to show the stages of booking, and a full list of services so clients know everything Pretty Instant offers immediately.

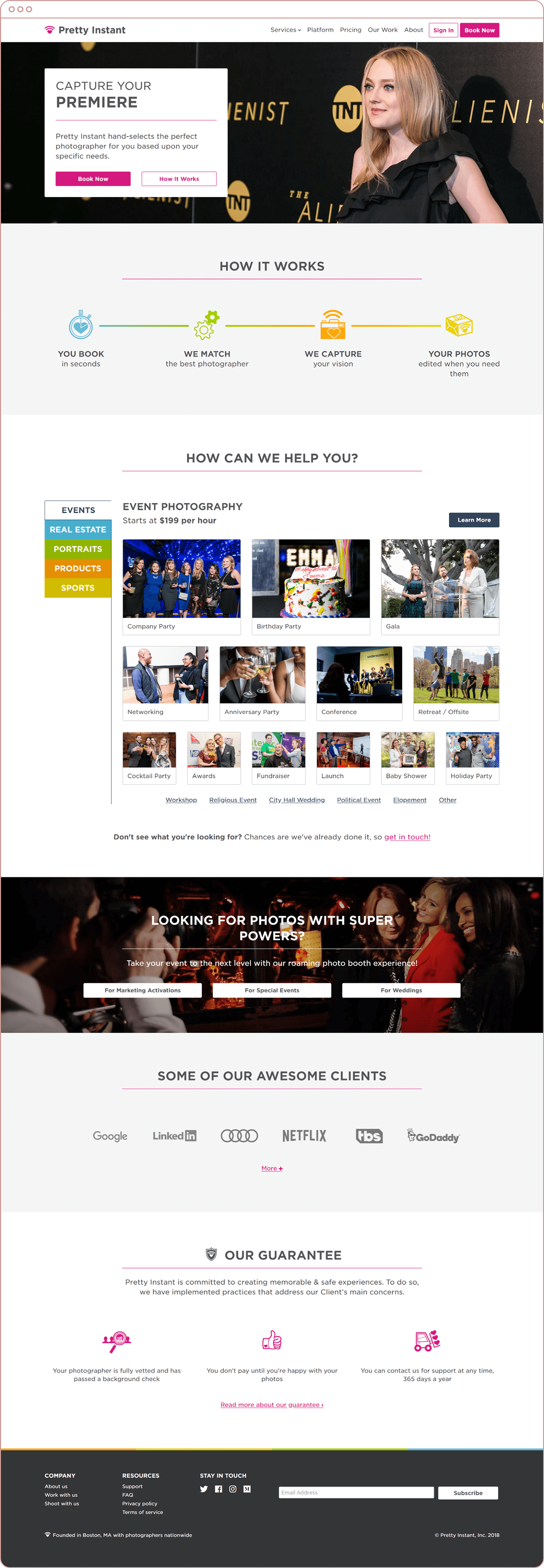
Full view of the home page