
K Health
Mobile app
Optimizing the user onboarding experience for K Health and our partners
Overview
I was tasked with optimzing the K Health app onboarding flow in order to reduce the steps it took a user to create an account, as well as incorporate the K Health brand and create a friendlier introduction to our product. I also worked with our Lead Product Designer to update the member dashboard UI to continue carrying the brand into the product.
I was also responsible for creating custom loading animations for both K Health and our partnership with Cedars-Sinai.

K Health
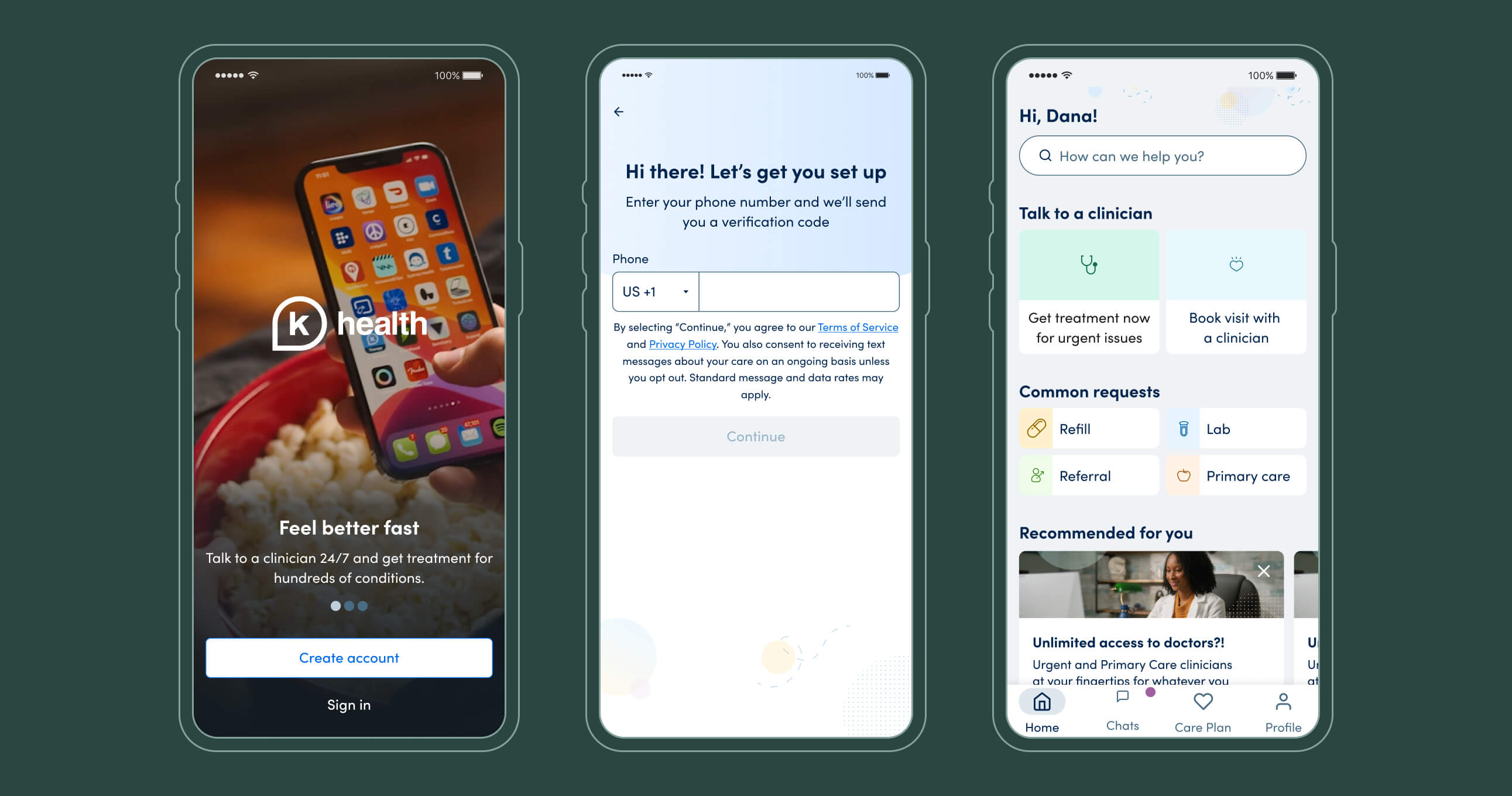
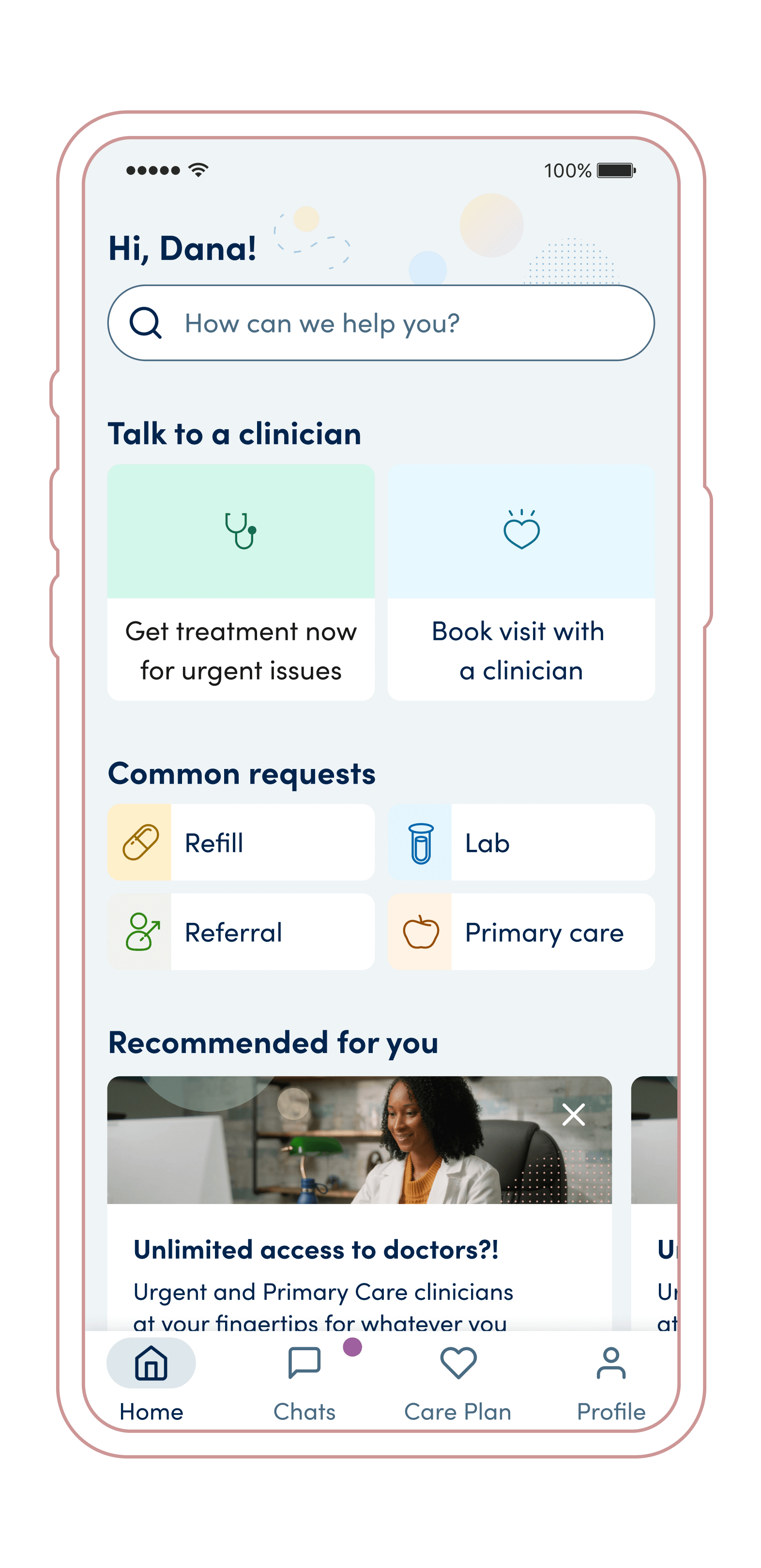
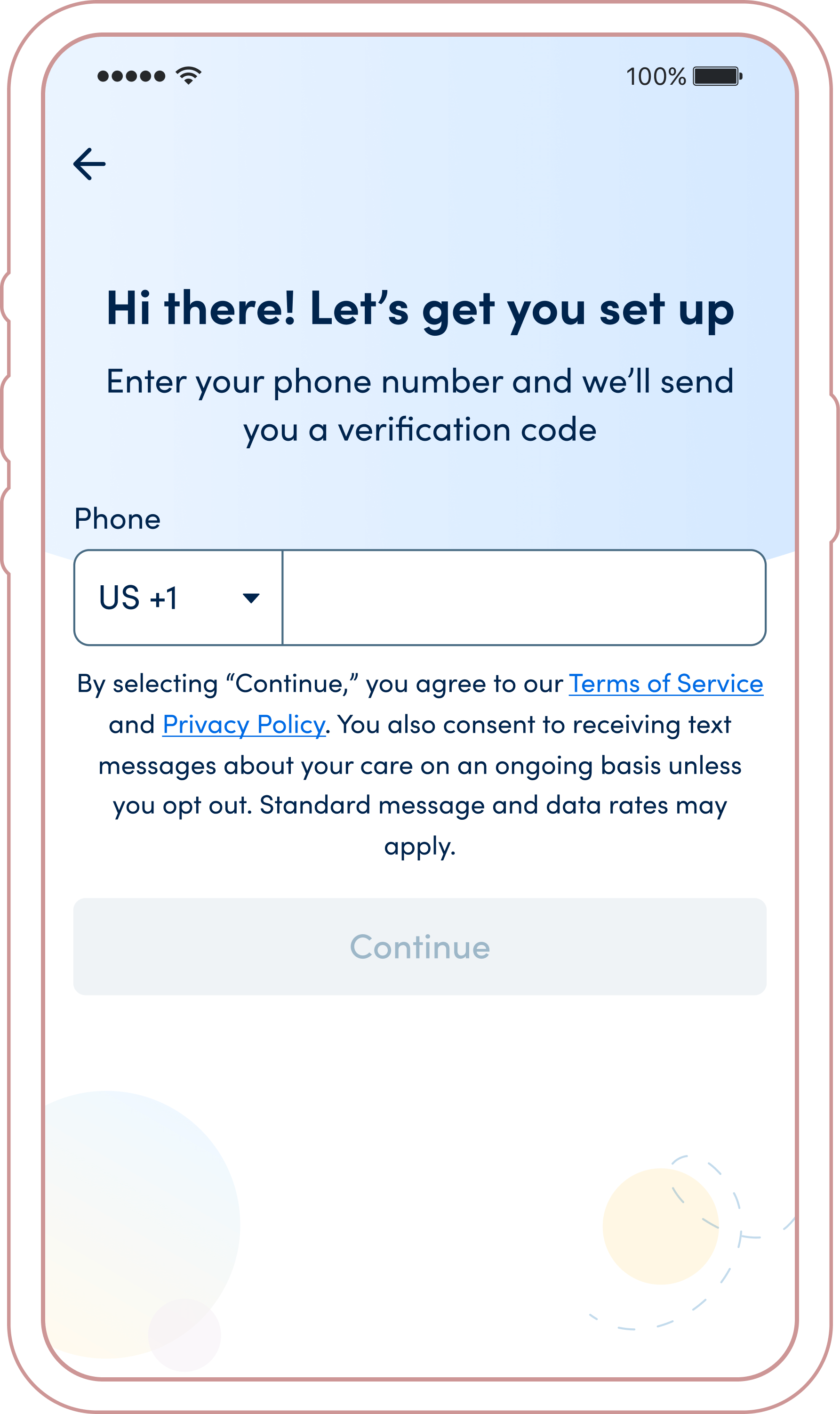
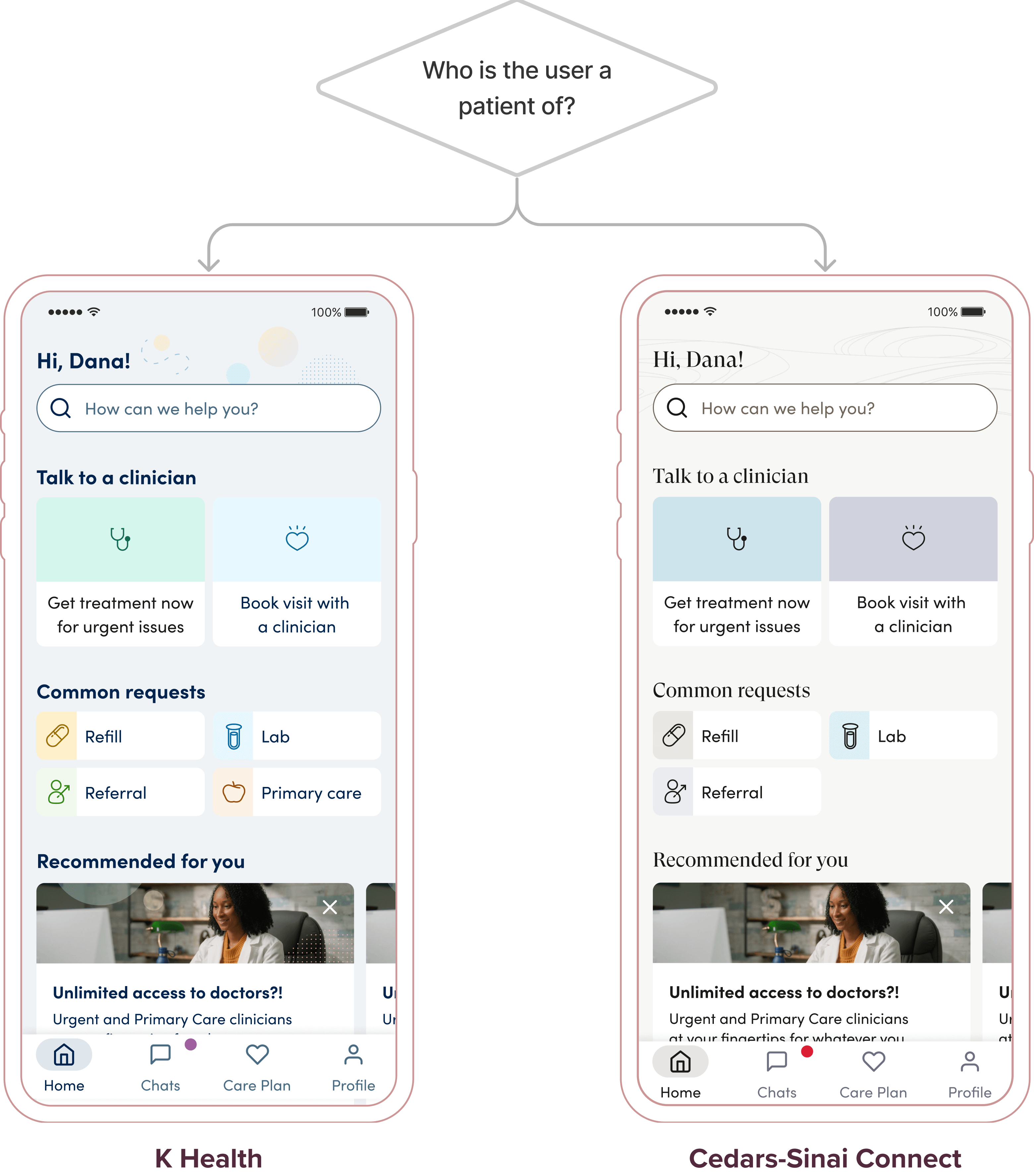
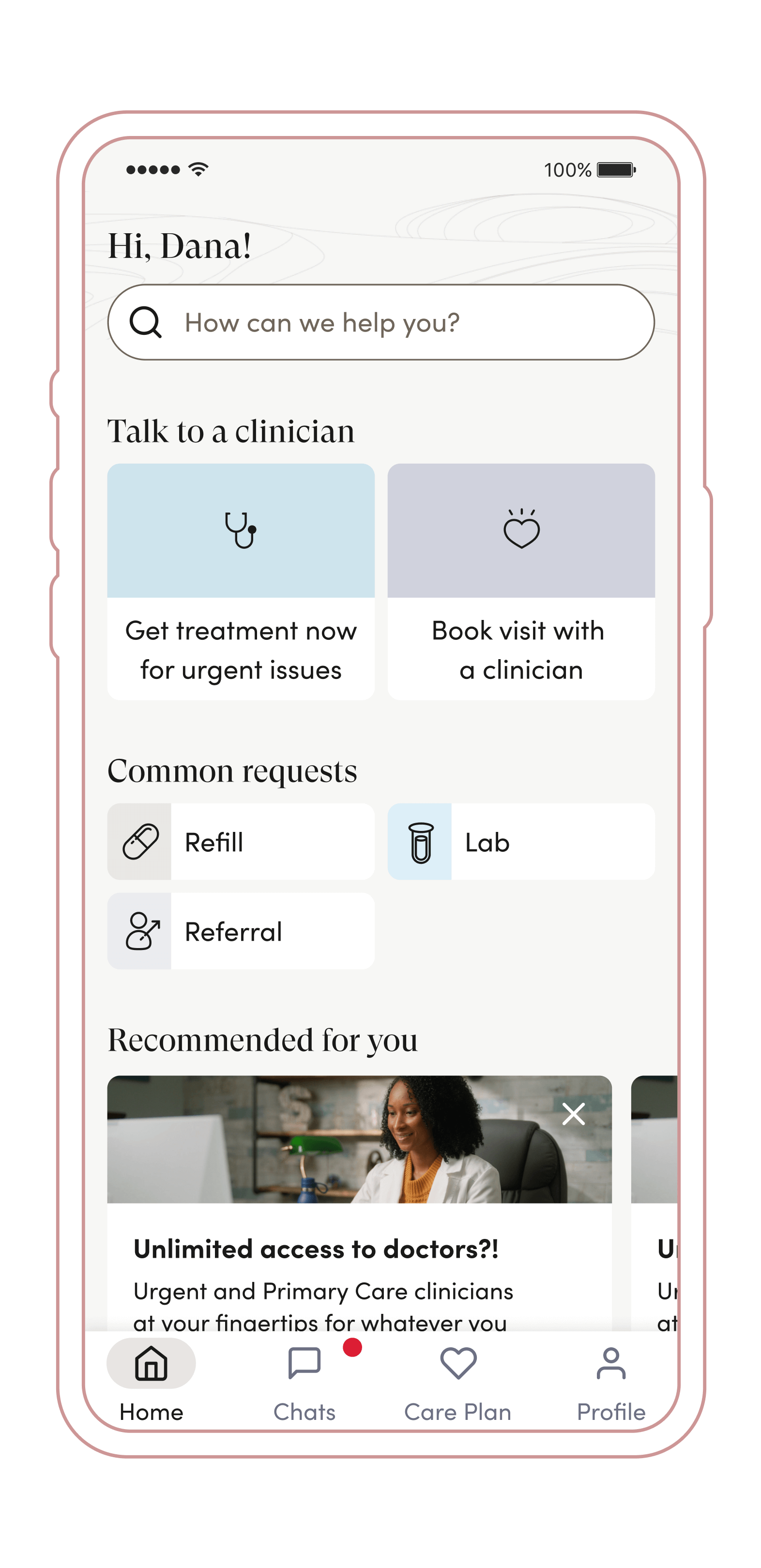
To create a smooth transition from our website to our product, we added video to the app introduction and branded elements to the onboarding screens and member dashboard. The member dashboard also utilizes color and iconography present across marketing materials to help direct users where they need to go.





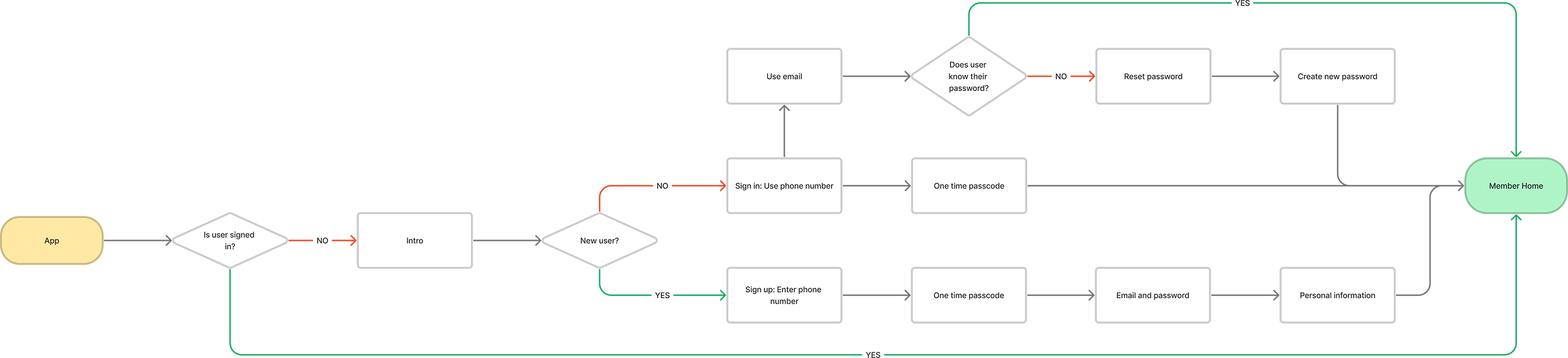
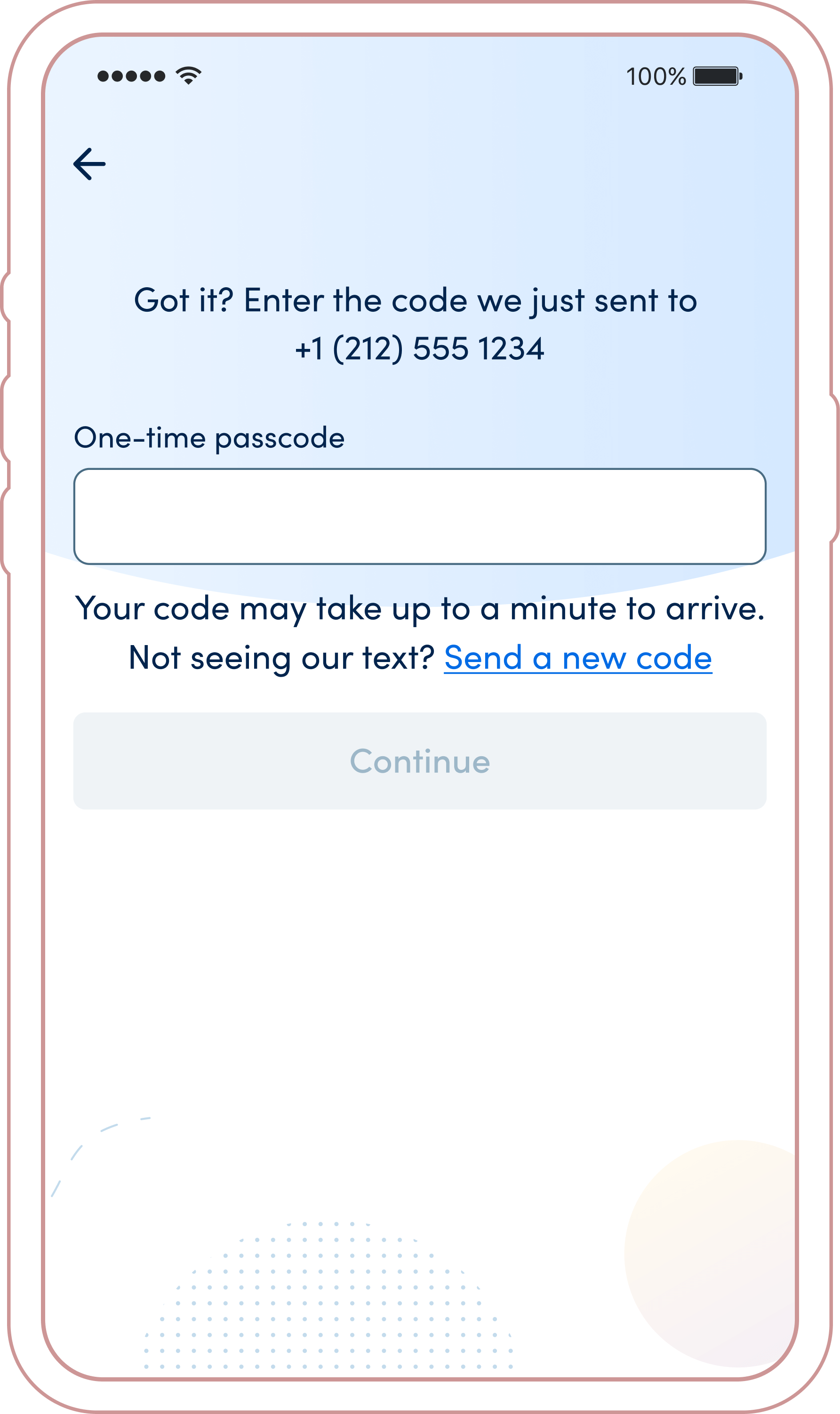
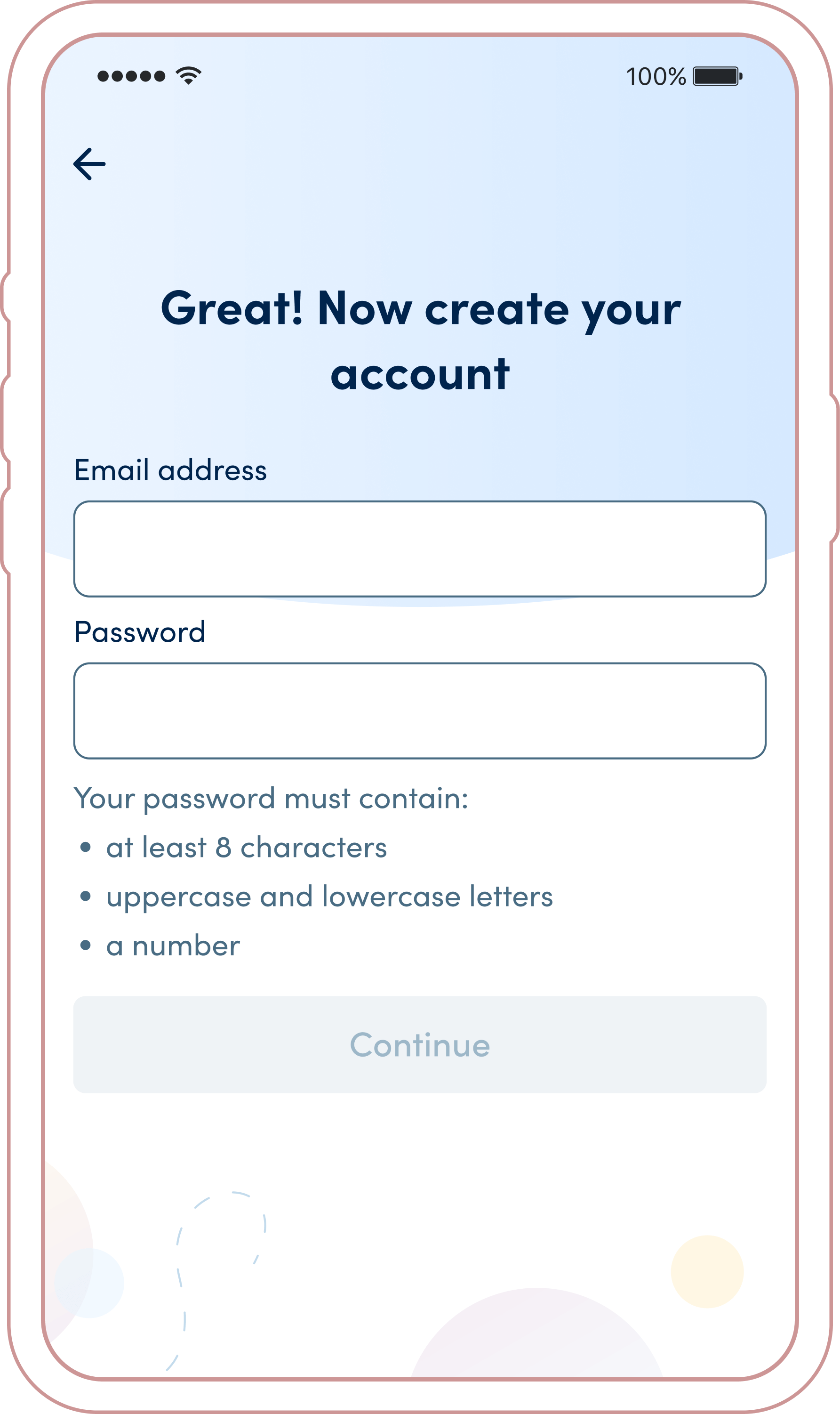
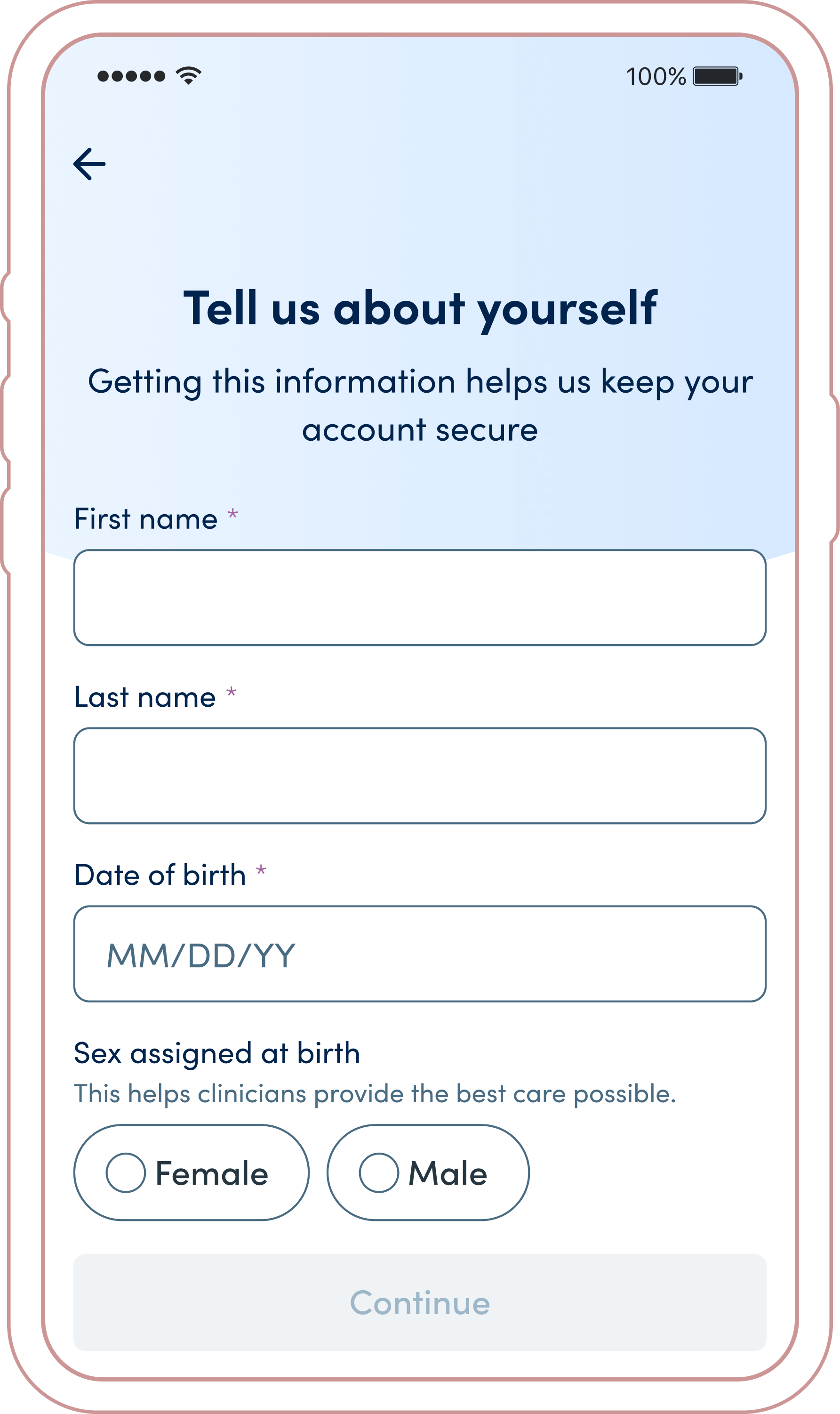
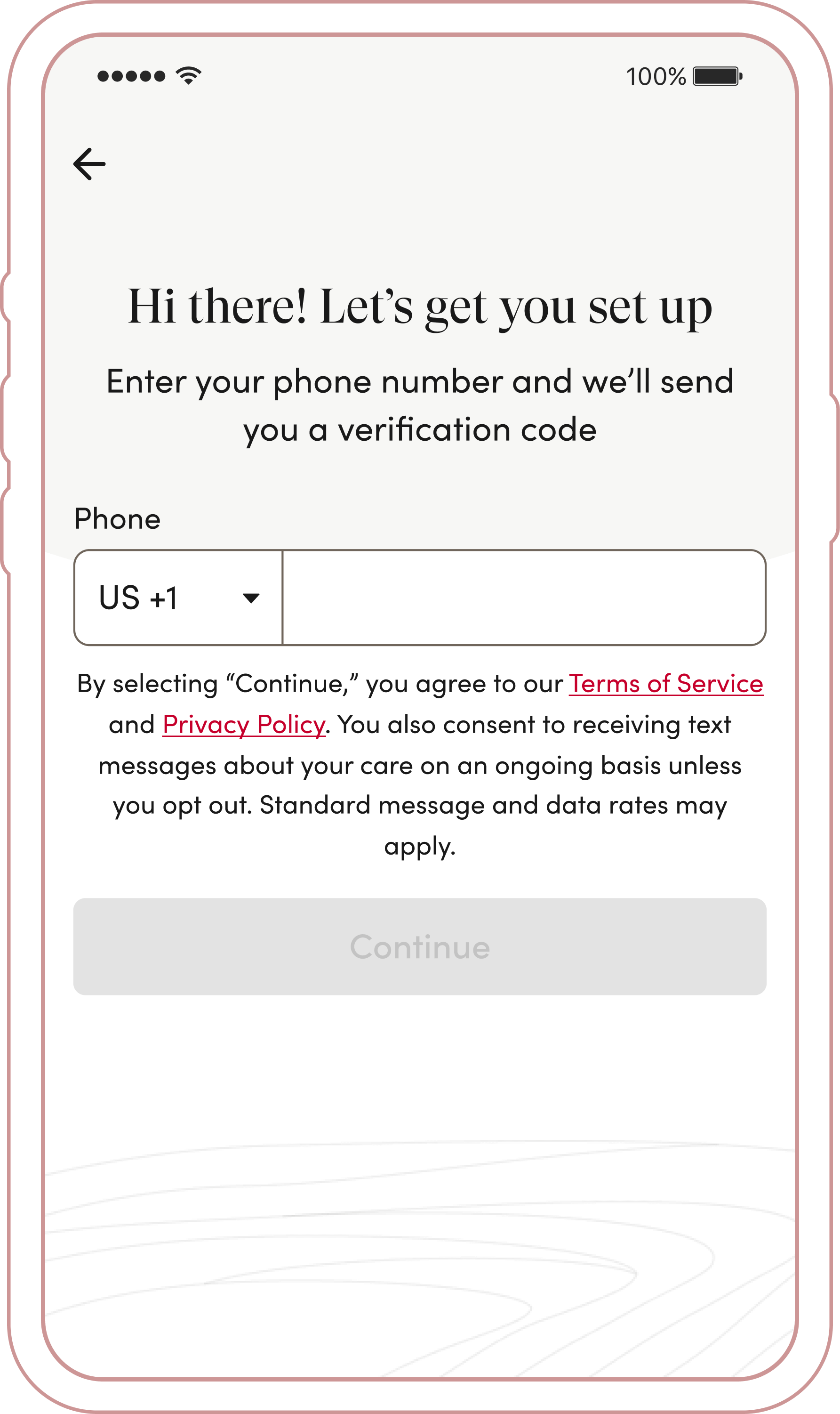
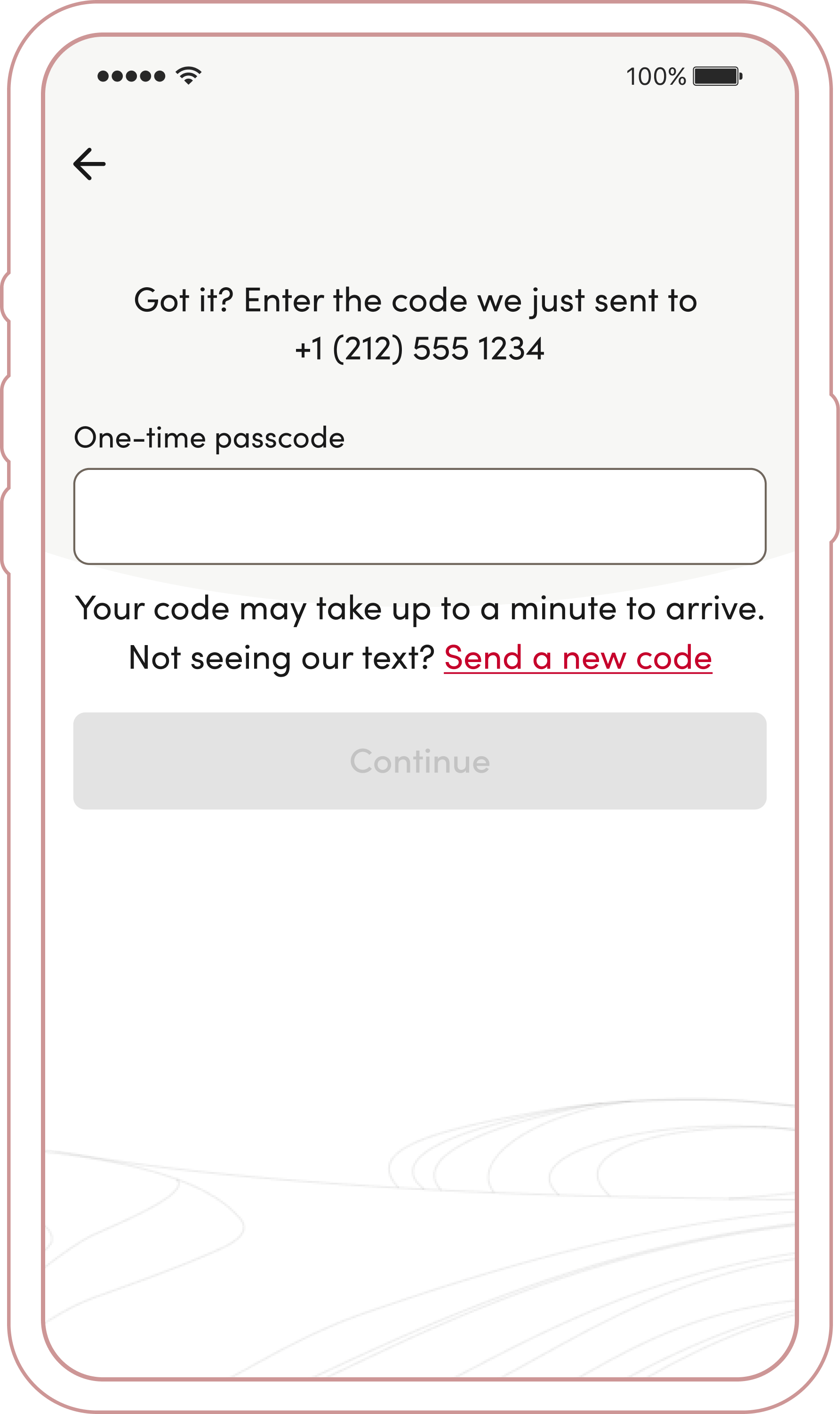
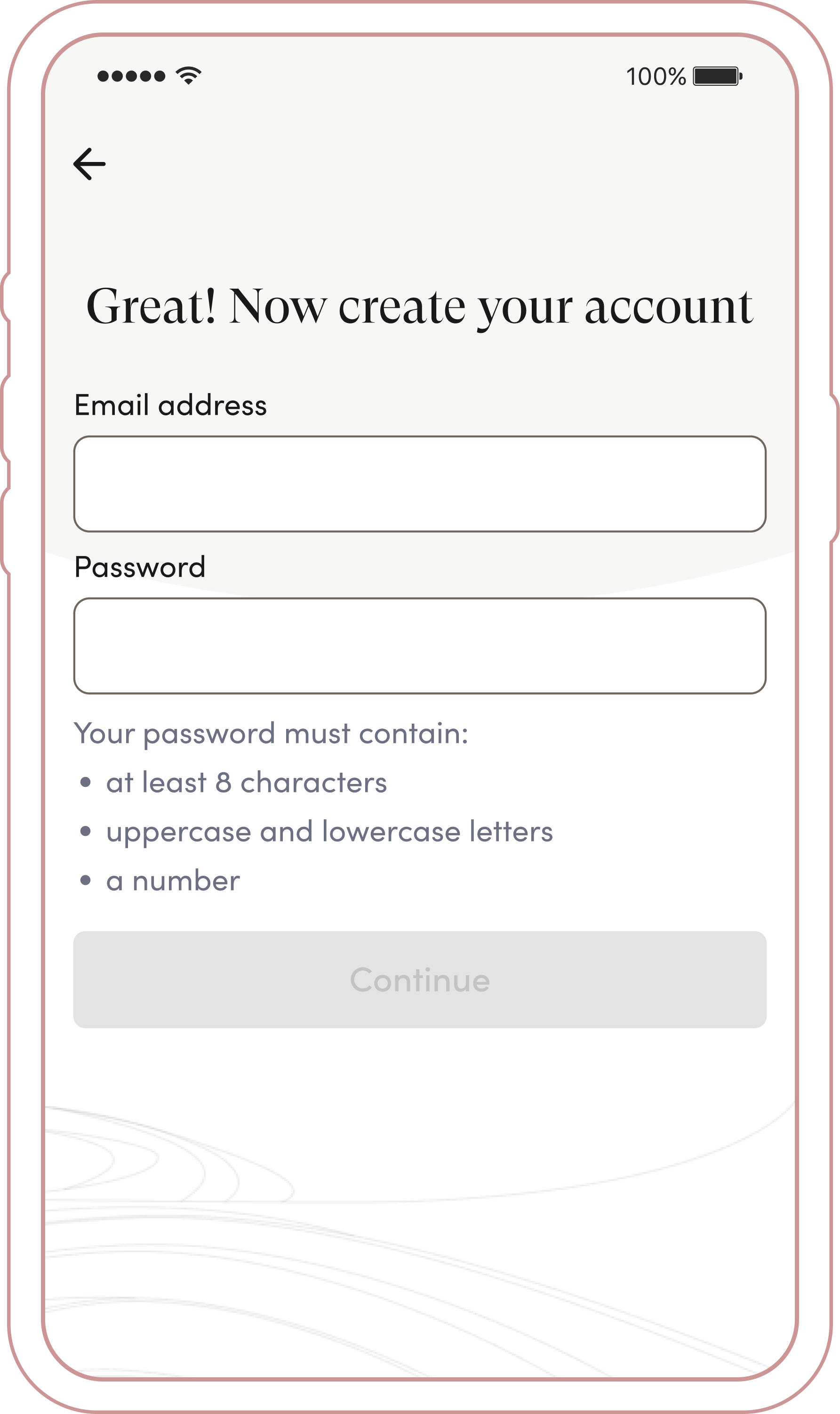
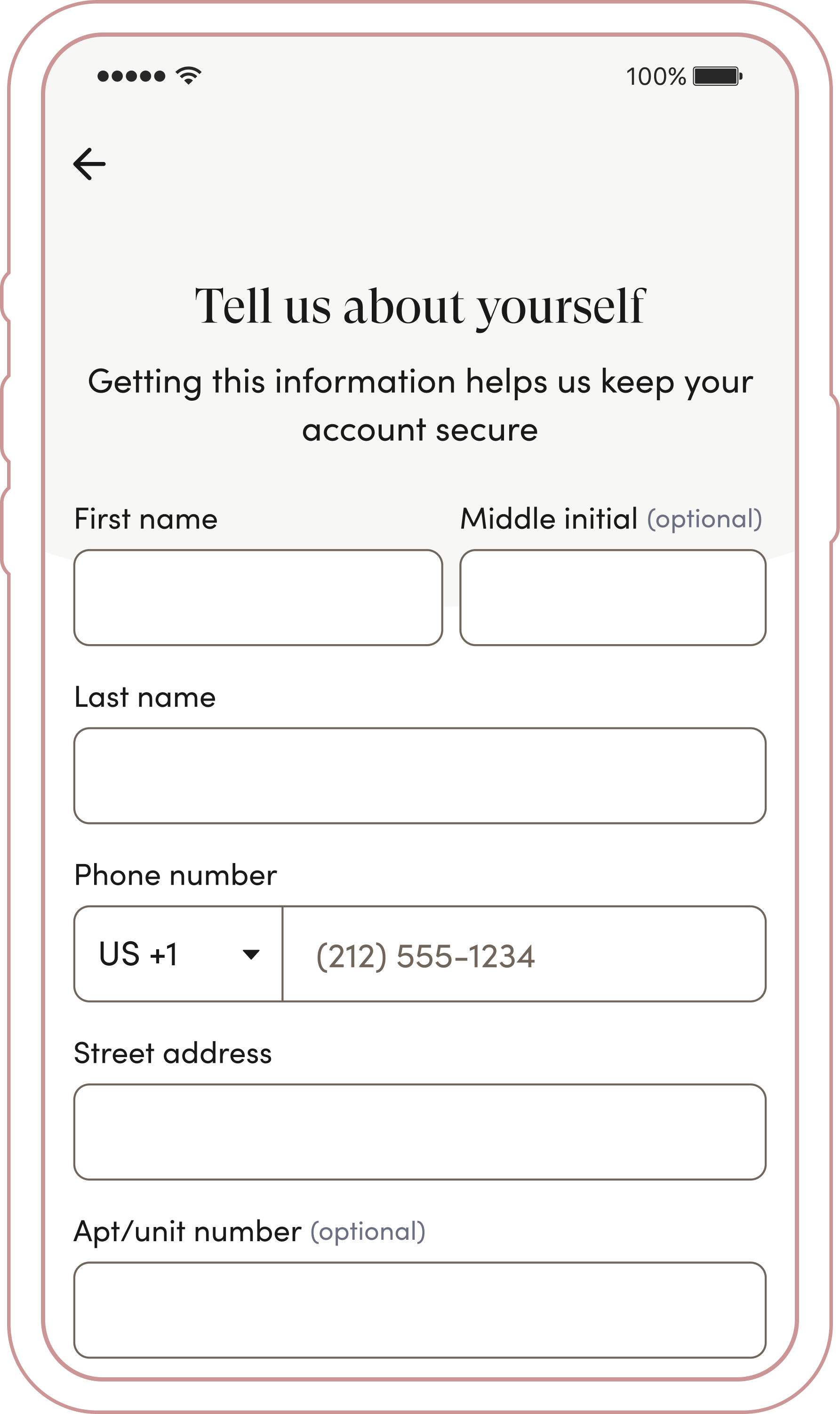
New user flow in the K Health app




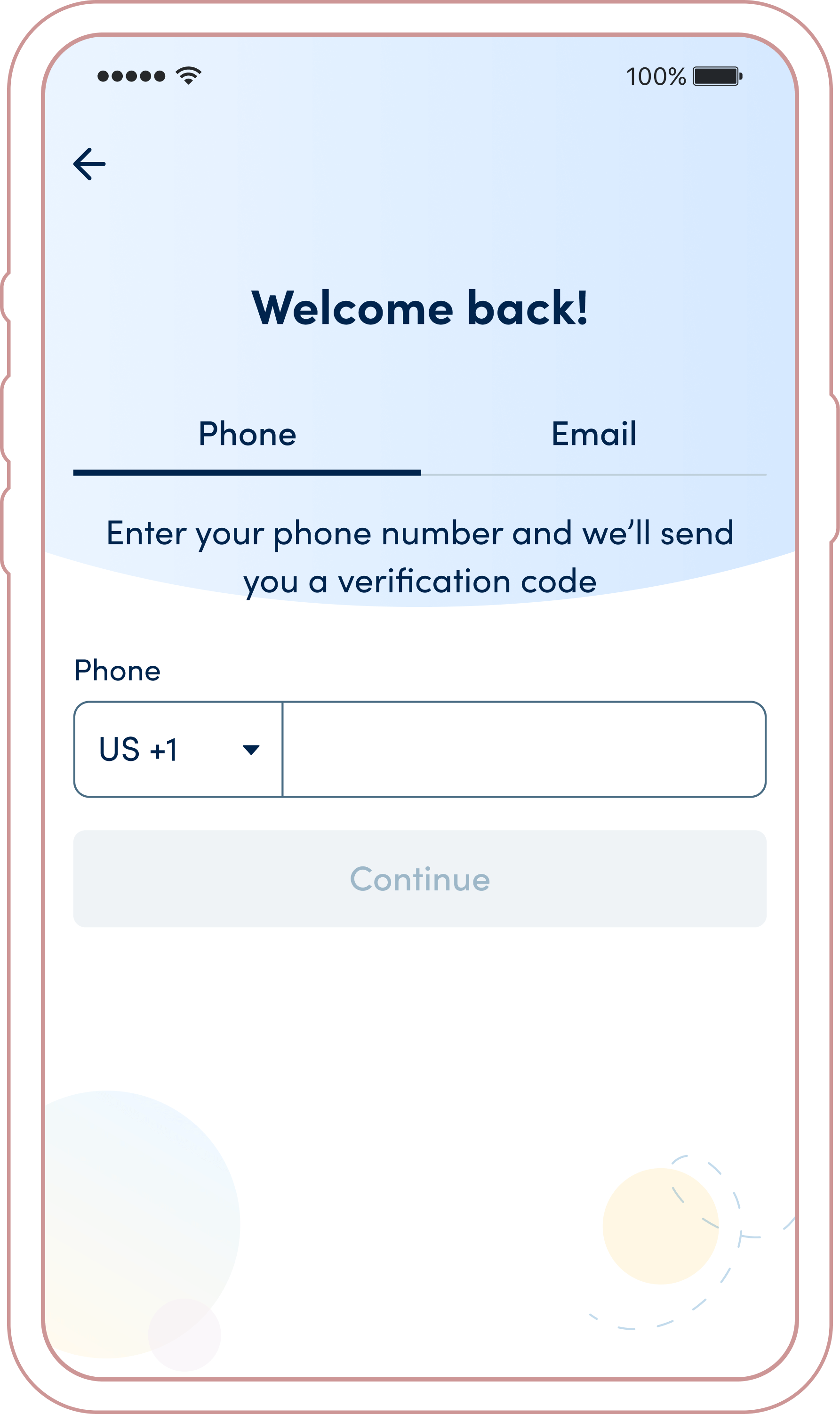
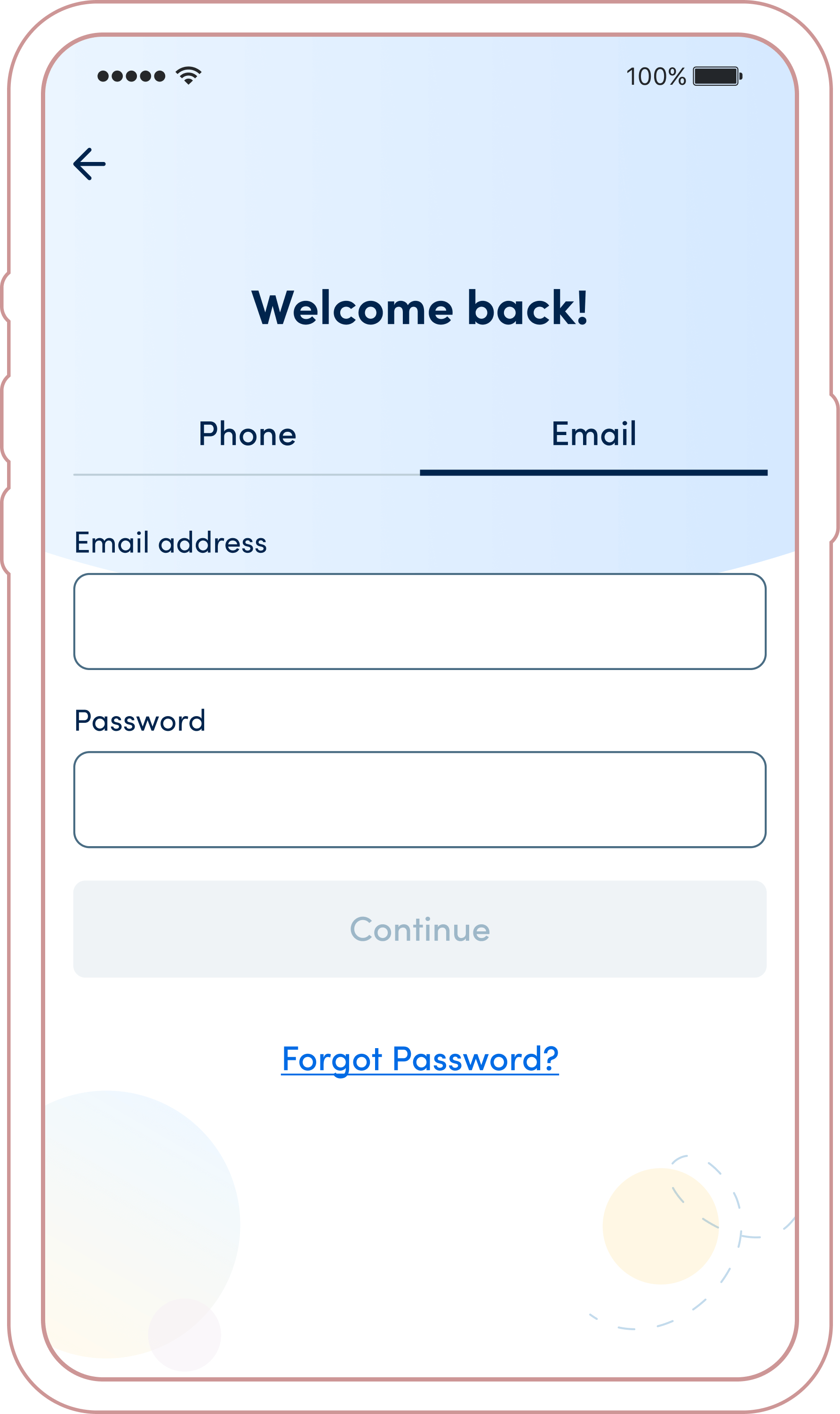
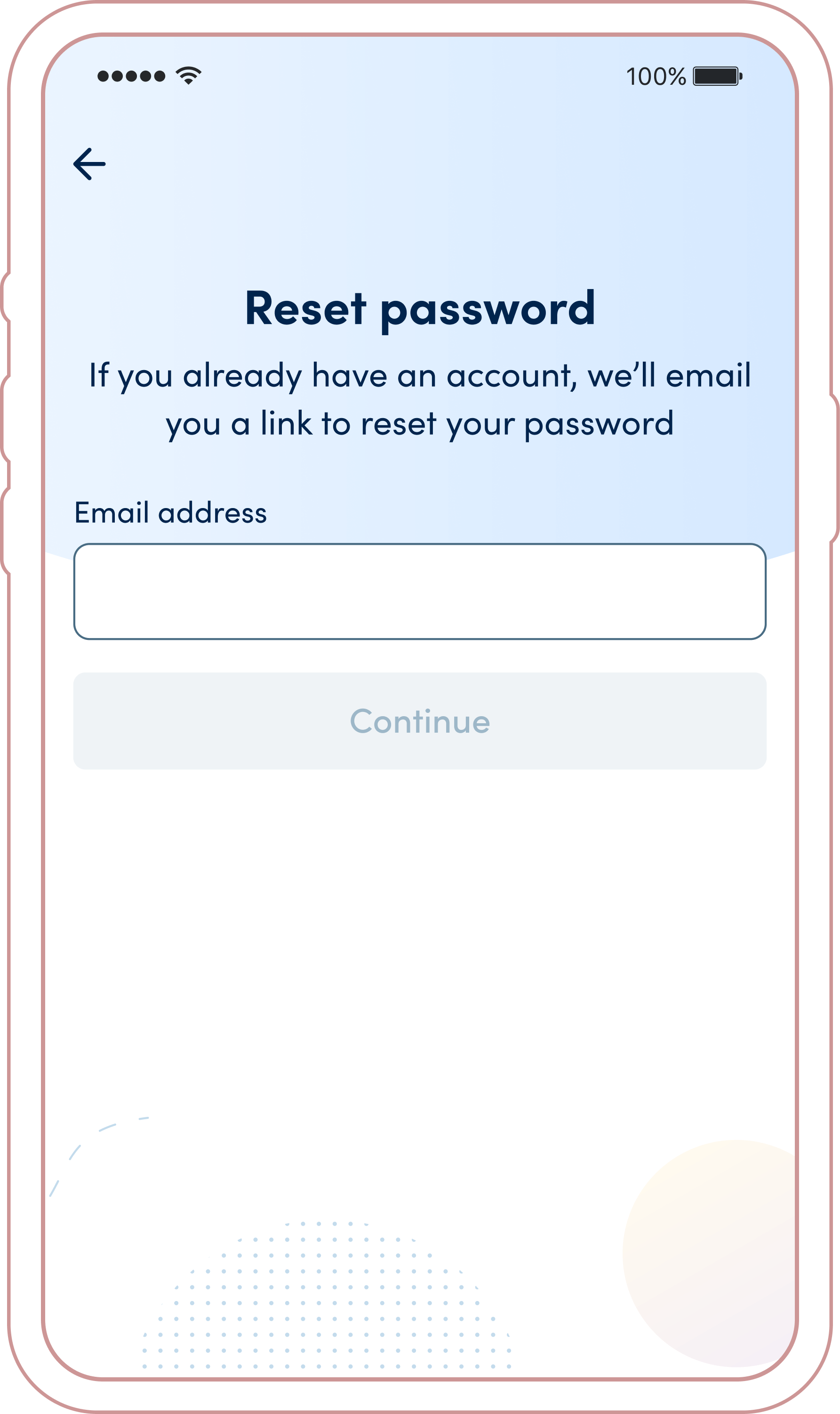
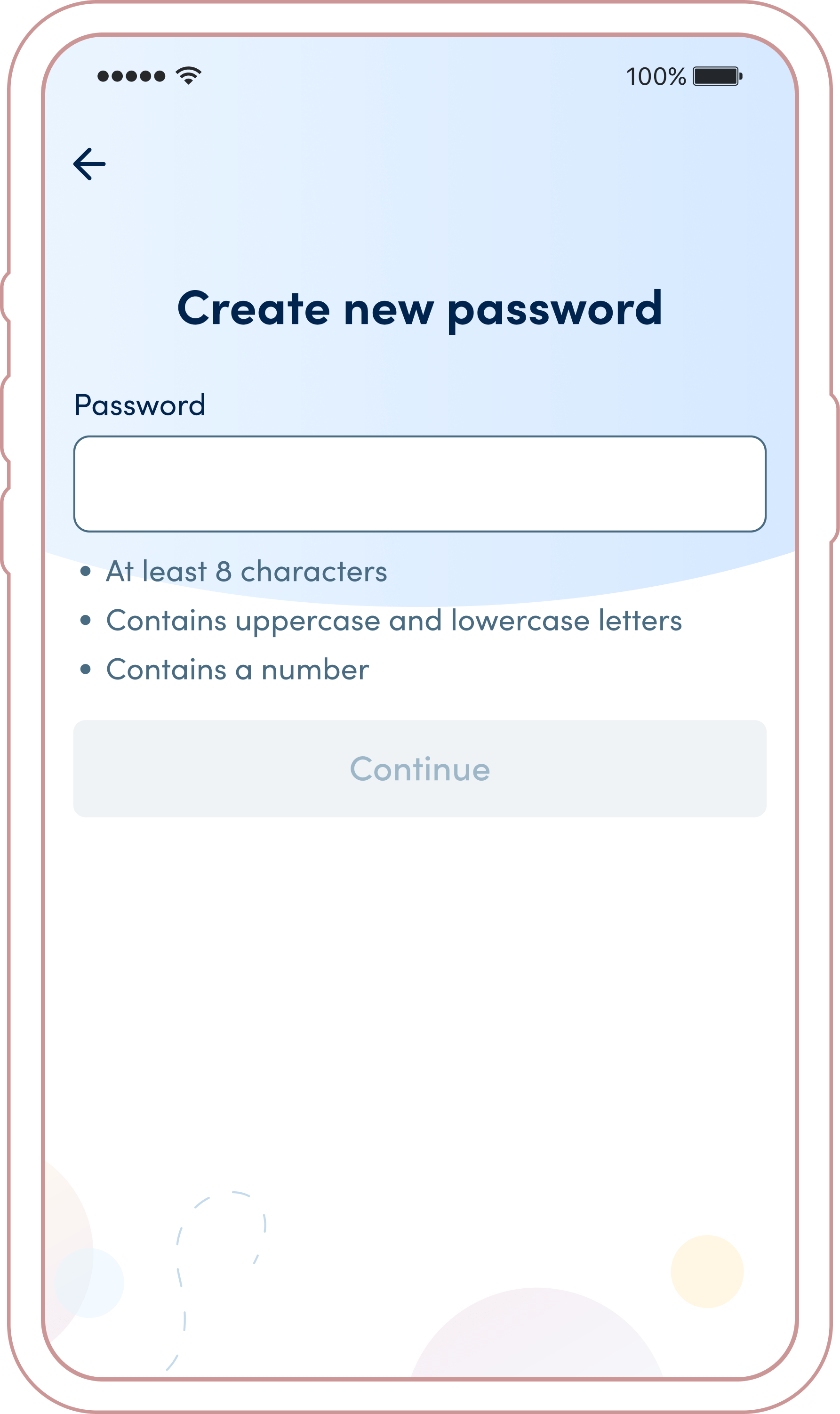
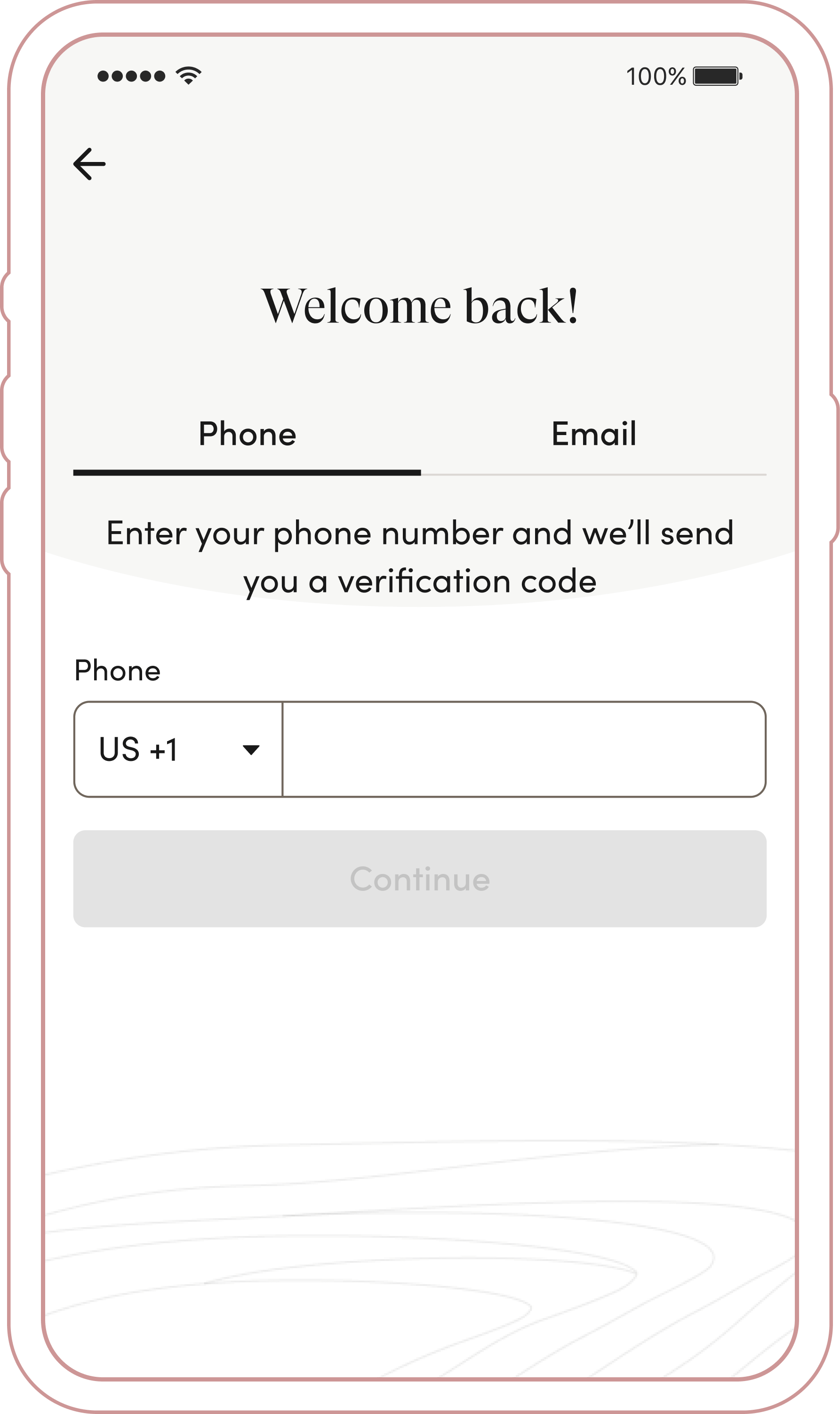
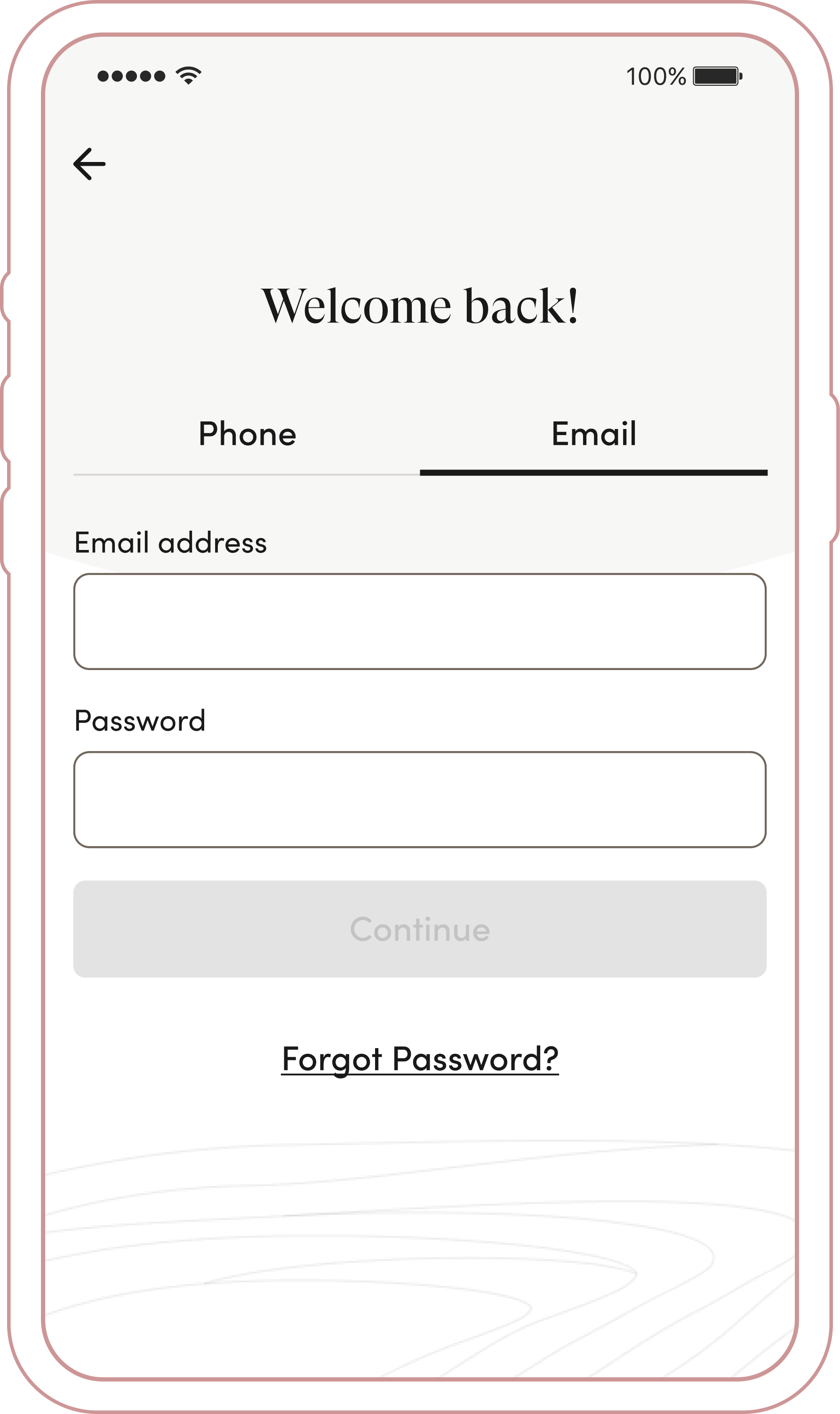
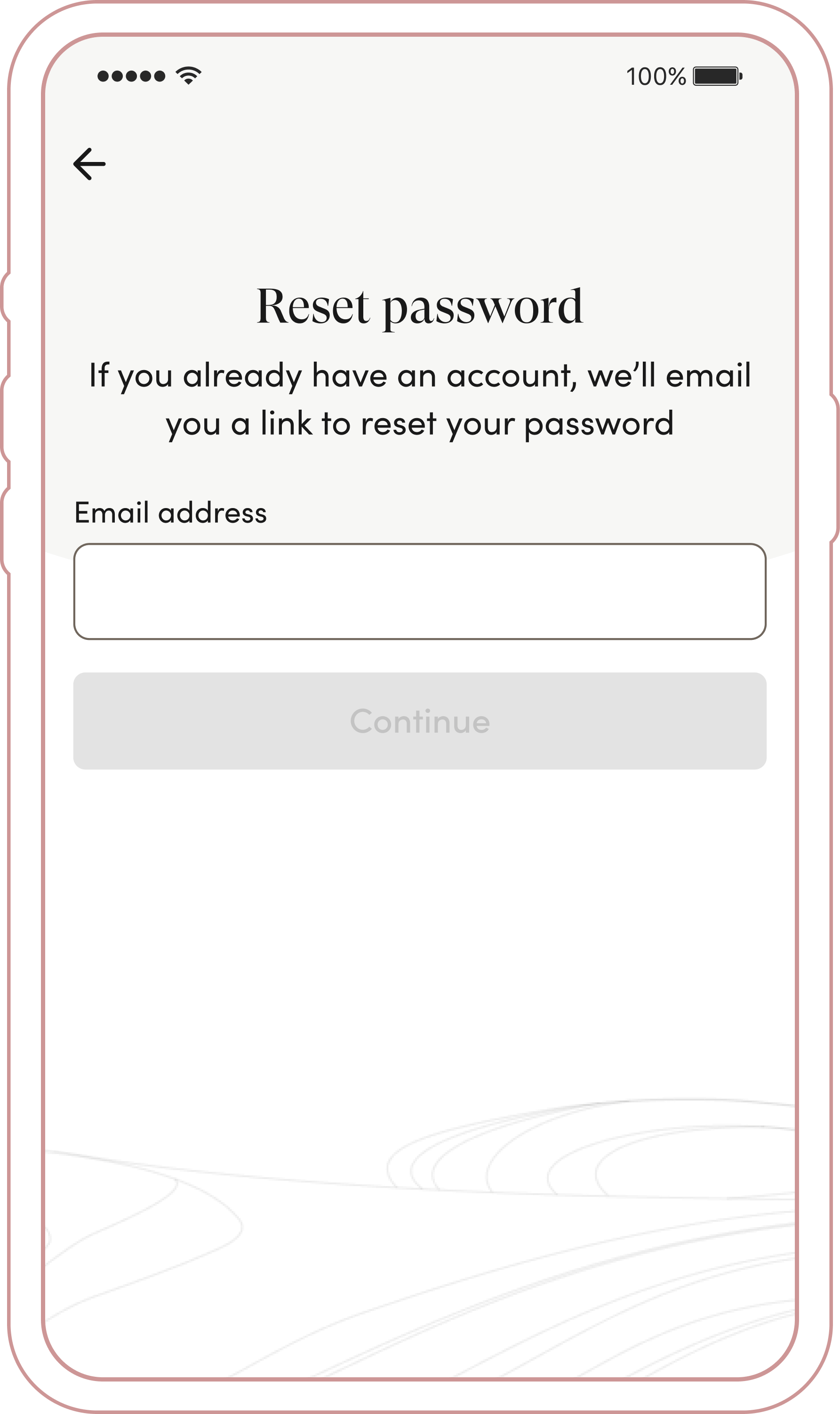
Returning user flow in the K Health app

Cedars-Sinai Connect
The K Health app was designer to be themable to create white label versions for use with current and future partnerships, such as for our work on Cedars-Sinai Connect, a new app that provides on demand care to Cedars-Sinai patients.
I worked with both our Lead Product Designer and the Head of Digital Design at Cedars-Sinai to create a theme for Cedars-Sinai Connect that utilized their brand guidelines.





New user flow in the Cedars-Sinai Connect app




Returning user flow in the Cedars-Sinai Connect app